Mostrar un precio «Desde» en los productos variables y en productos agrupados de Woocommerce
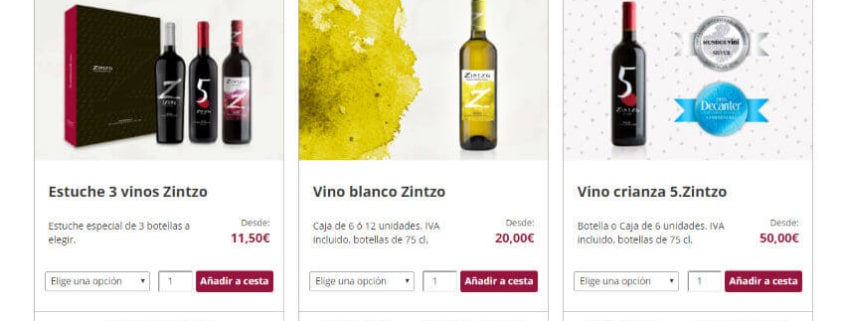
Woocommerce incorpora la opción de crear productos que cuenten con variaciones. Ejemplos para verlo claro pueden ser un vino que se vende en packs de 6 ó 12 unidades o las dimensiones a elegir a la hora de comprar una cama. En este tipo de productos el precio, por defecto, se muestra como un rango ( 20 – 40€ ). Pero una alternativa más llamativa comercialmente hablando es mostrar un precio Desde en los productos variables de Woocommerce.
Este problema también nos lo encontramos con los productos agrupados, otra opción de mostrar productos que podemos encontrar en Woocommerce.
¿Qué son los productos agrupados?
Es una forma de mostrar varios productos de mi tienda en una misma página para intentar facilitar al usuario la compra de los mismos evitando la navegación en mi web, es una forma de mostrar productos de Woocommerce que se entienden pueden ser de interés para el usuario, bien porque tienen características similares, bien porque son complementarios.
¿Pero cómo vamos a poner el precio Desde en los productos variables de Woocommerce ?
Para hacer esto casi seguro que existe algún plugin pero como siempre en Irudigital somos más partidarios de utilizar un poco de código por varias razones. Buscamos evitar recargar la web con plugins que pueden estar añadiendo funciones que no vamos a necesitar. Y nos quitamos de en medio la carga de archivos o código css inline que retrasen la carga de la web.
Y conseguimos justo lo queremos con sólo…
añadir el siguiente código en el archivo functions.php
add_filter( 'woocommerce_variable_sale_price_html', 'wc_custom_variation_price_format', 10, 2 );
add_filter( 'woocommerce_variable_price_html', 'wc_custom_variation_price_format', 10, 2 );
function wc_custom_variation_price_format( $price, $product ) {
// Main Price
$prices = array( $product->get_variation_price( 'min', true ), $product->get_variation_price( 'max', true ) );
$price = $prices[0] !== $prices[1] ? sprintf( __( 'Desde: %1$s', 'woocommerce' ), wc_price( $prices[0] ) ) : wc_price( $prices[0] );
// Sale Price
$prices = array( $product->get_variation_regular_price( 'min', true ), $product->get_variation_regular_price( 'max', true ) );
sort( $prices );
$saleprice = $prices[0] !== $prices[1] ? sprintf( __( 'Desde: %1$s', 'woocommerce' ), wc_price( $prices[0] ) ) : wc_price( $prices[0] );
if ( $price !== $saleprice ) {
$price = '<del>' . $saleprice . $product->get_price_suffix() . '</del> <ins>' . $price .
$product->get_price_suffix() . '</ins>';
}
return $price;
}
Incluso se puede personalizar un poco
Lo único que hay que hacer es cambiar la palabra Desde para sustituirla por otra expresión localizando las dos líneas donde aparece esté código:
sprintf( __( ‘Desde: %1$s’
Podemos cambiar el «Desde: » y poner en su lugar algo como «A partir de: » o «From: » si la web es en inglés.

En caso de querer ponerlo en euskera u otro idioma que por sintaxis el añadido vaya después de la cantidad, se borra el «Desde: » y se añade el texto después de «%1$s » dejando un espacio.
Por ejemplo, en euskera sería:
sprintf( __( ‘%1$s -tik aurrera‘
Y así de fácil hemos puesto el precio Desde en los productos variables de Woocommerce.
¿Y si queremos hacer este cambio en los productos agrupados de woocommerce?
Para mostrar un precio desde en los productos agrupados de woocommerce, tan sólo tenemos que añadir el siguiente código en nuestro archivo functions.php igual que hemos hecho con los productos variables.
<?php
add_filter( 'woocommerce_grouped_price_html', 'wc_custom_grouped_price_format', 10, 2 );
function wc_custom_grouped_price_format( $price, $product ) {
$tax_display_mode = get_option( 'woocommerce_tax_display_shop' );
$child_prices = array();
foreach ( $product->get_children() as $child_id ) {
$child_prices[] = get_post_meta( $child_id, '_price', true );
}
$child_prices = array_unique( $child_prices );
$get_price_method = 'get_price_' . $tax_display_mode . 'uding_tax';
if ( ! empty( $child_prices ) ) {
$min_price = min( $child_prices );
$max_price = max( $child_prices );
} else {
$min_price = '';
$max_price = '';
}
if ( $min_price == $max_price ) {
$display_price = wc_price( $product->$get_price_method( 1, $min_price ) );
} else {
$from = wc_price( $product->$get_price_method( 1, $min_price ) );
$display_price = sprintf( __( 'Desde: %1$s', 'woocommerce' ), $from );
}
return $display_price;
}
?>
¿Cómo añadimos este código a nuestro archivo functions.php?
Tenemos dos formas de hacerlo:
- Con un gestor de archivos (FTP) como Filezilla o similar, descargo el archivo functions.php a mi ordenador, lo abro en un editor de texto, añado el código y lo vuelvo a subir.
- Desde Apariencia –> Editor de temas tengo acceso a los archivos de mi web, desde ahí mismo puedo acceder al archivo functios.php, añadir el código y guardar los cambios.
Personalmente, prefiero hacer los cambios en el código con un gestor de archvios porque tengo más control sobre el código que estoy modificando, además, esto me permite guardar una copia de seguridad y en caso de que algo no funcione como yo esperaba puedo volver a subir el archivo original.






















Dejar un comentario
¿Quieres unirte a la conversación?Siéntete libre de contribuir!