Desde que empezamos hace más de una década a crear páginas web, he visto tanto, he peleado tanto y ha evolucionado todo tanto, que nada es lo que era, ¡a dios gracias! Antes era muy fácil hacer un presupuesto web y llevarlo a cabo. Ahora hemos de tener en cuenta tantas variables, que los precios de las webs hechas como dios manda se disparan, y es difícil para los clientes entender por qué te tienen que pagar más a ti que a otra agencia. (Leer reflexión sobre cuánto cuesta una web)
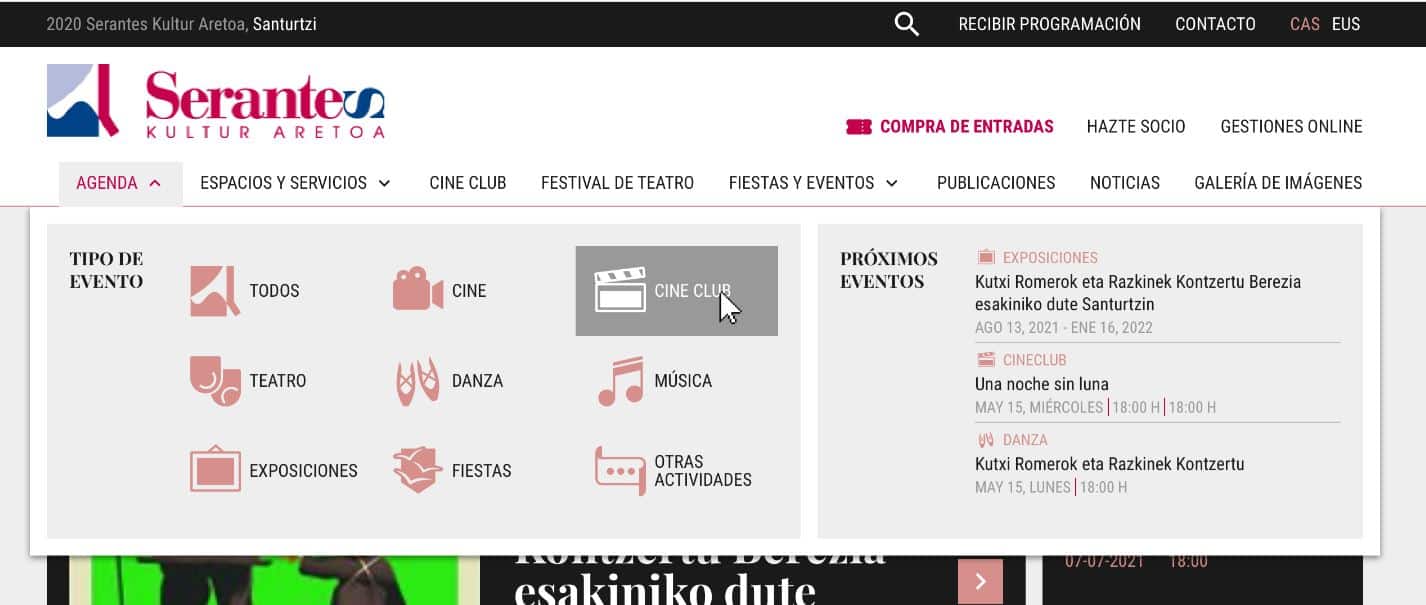
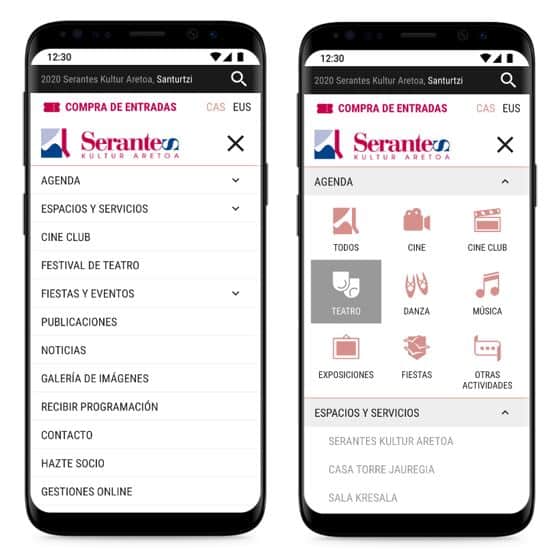
Hoy hemos publicado nuestra última web, la web del Teatro Serantes, y eso me ha hecho pensar en cómo han ido evolucionando los menús de navegación y las versiones mobile de los sitios web. La importancia que tienen hacer un esfuerzo extra en la versión responsive de la web es directamente proporcional al % de nuestros usuarios que entran por móvil y qué es lo que tienen que hacer en nuestra web…
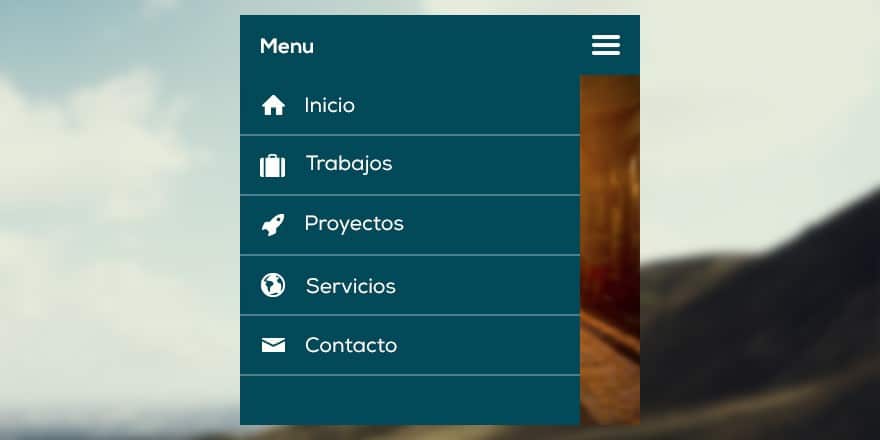
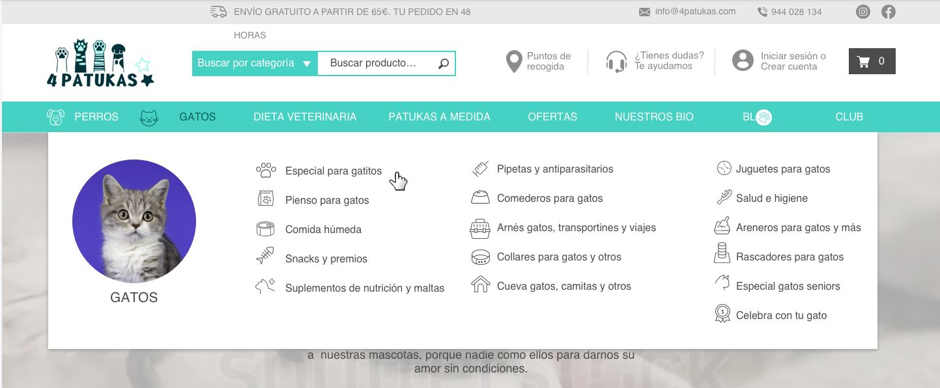
Nuestro equipo de diseño hace ya bastante tiempo que al «fabricar» una web presenta el diseño que se verá en escritorio y también el que se verá desde los dispositivos móviles (ver el artículo MENÚ HAMBURGUESA que escribimos en el 2017). De manera que en fase de diseño veríamos esto…

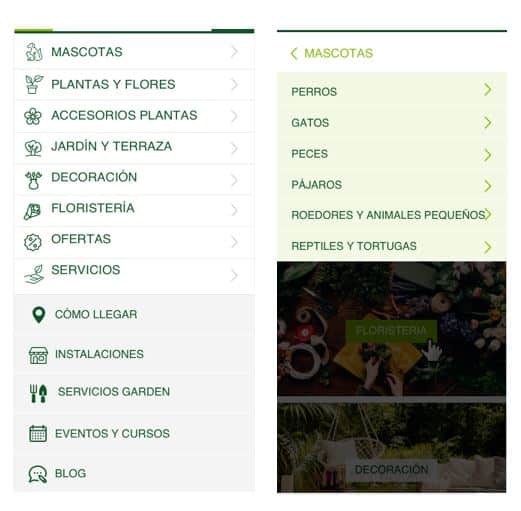
pero también esto otro …

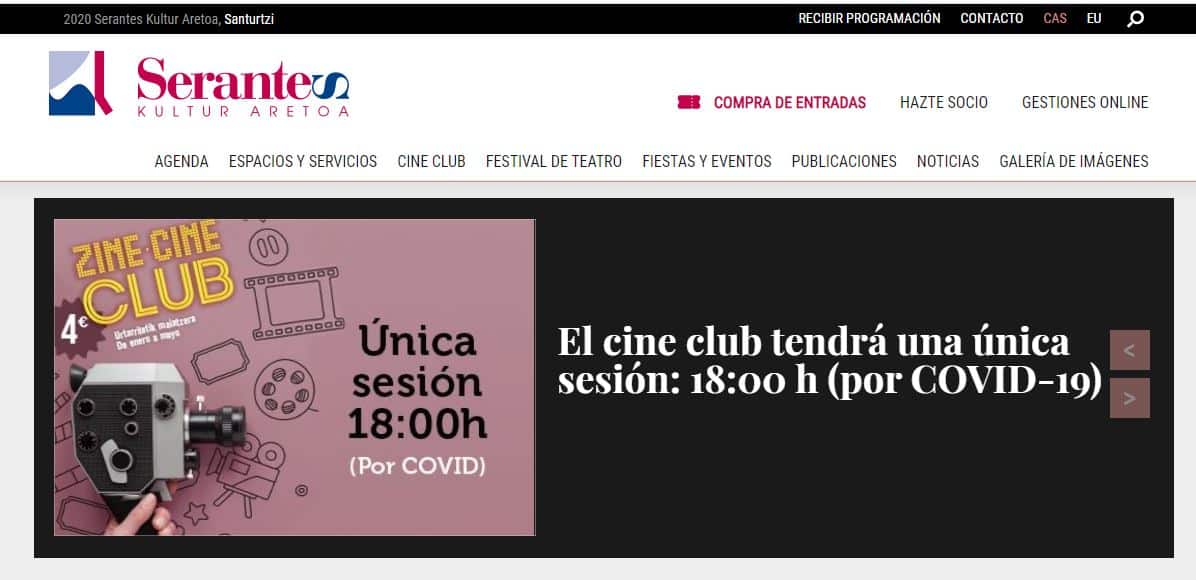
Y el resultado suele ser muy chulo la verdad, 4 meses de trabajo intenso pero han merecido la pena:

Más barras de navegación actualizadas…
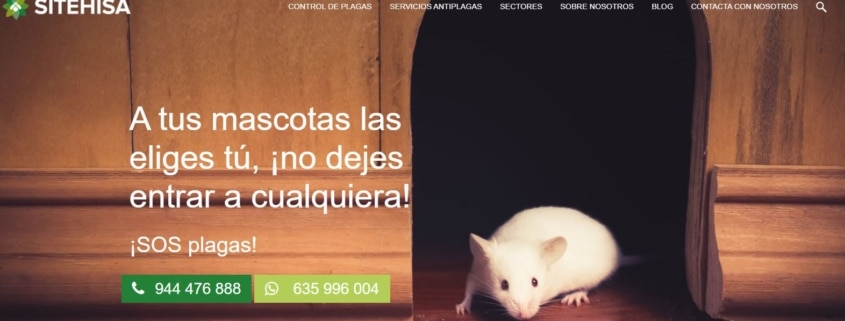
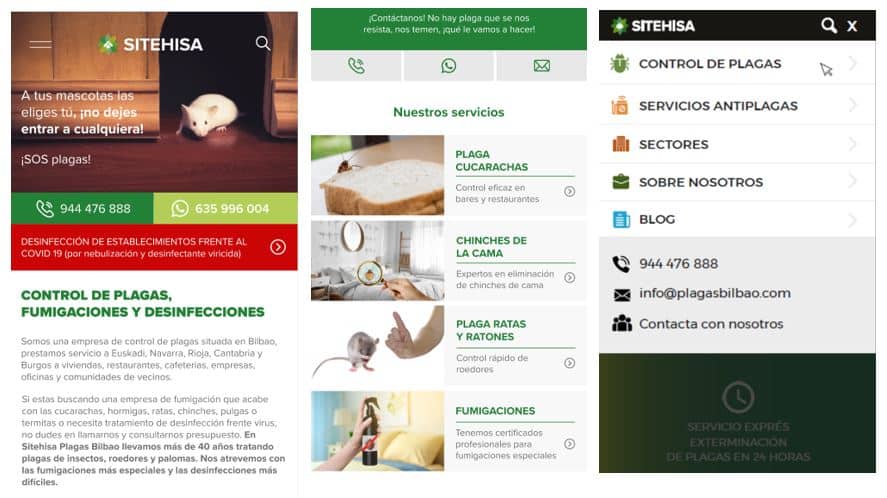
Otros ejemplos de sitios web que vamos actualizando o que vamos diseñando nuevos, por ejemplo me encanta personalmente el rediseño de la home de plagasbilbao.com con ese puntito de humor…

Pero soy aún más fan de su versión mobile…

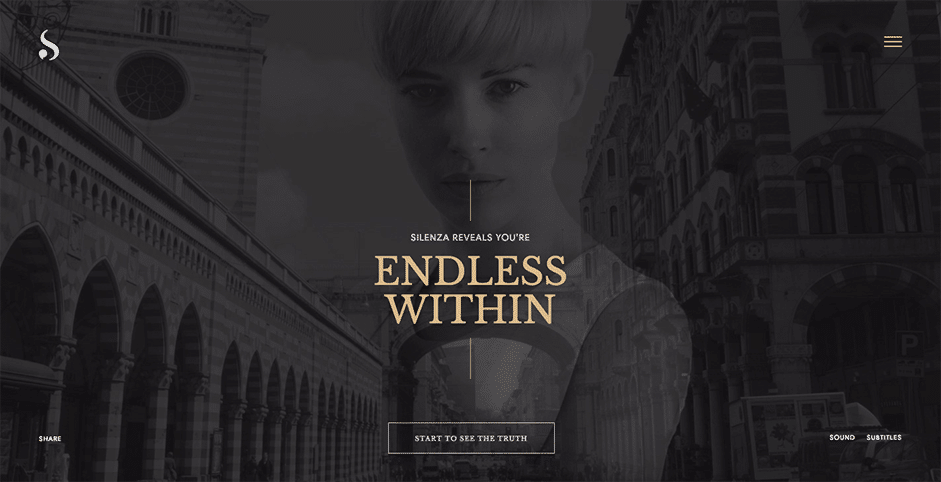
Otros ejemplos de barras de navegación que hemos trabajado:
La del Centro de FP Andra Mari de Galdakao:

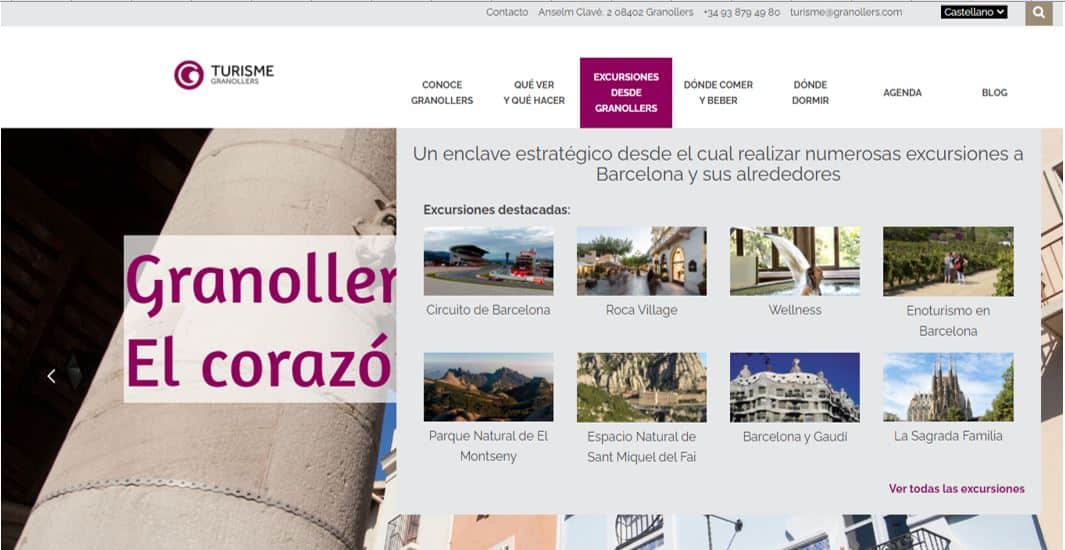
Fue innovadora también la barra de navegación en su día de Turismo Granollers

Y las últimas barras de navegación de webs que aún no se han publicado, van en la misma línea, pero dándole más importancia al mobile ..


Esta visto que hemos de renovarnos o morir, así que no queda otra, nos renovaremos ¿tienes una web anticuada que no transmite tus valores? llámanos, seguro que te podemos ayudar.