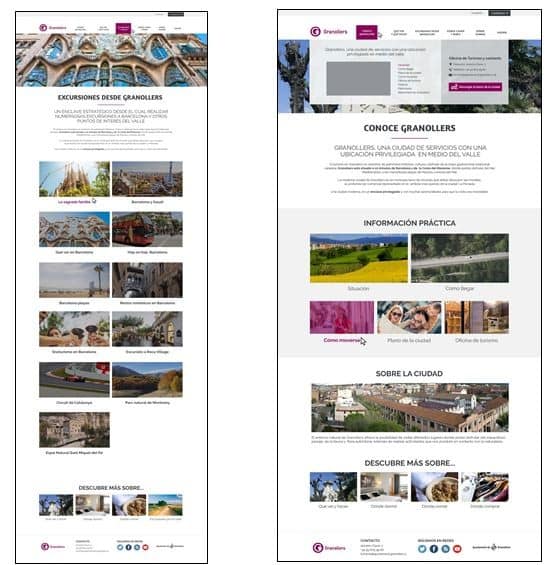
Después de unos cuantos meses, por fin hemos podido publicar la web de turismo de Granollers. Ha sido un camino largo, pero estamos encantadas del resultado final.
Todo empezó con una llamada de teléfono, mi amiga Gloria de Elements Digital me preguntaba si quería participar en la creación de la nueva web de turismo del Ayto de Granollers, pero ¿cómo no?. Porque la industria y las webs de consultoría están muy bien, pero si se me cruza gastronomía y turismo en el mismo proyecto no puedo rechazarlo.
La siguiente llamada se la hicimos a Virginia Aguirre (@Bubalie en las redes), nuestra colega especialista en UX, la necesitábamos para todo el análisis funcional y la definición de la arquitectura web. Tuvimos suerte, y Virginia estaba disponible en ese momento, así que nos lanzamos en cuerpo y alma a la creación de la web.
Objetivos web
- Situar a Granollers como un enclave extraordinario para visitar la provincia.
- Aumentar la pernoctación en la ciudad mostrando a los usuarios las múltiples excursiones que se podían realizar desde allí.
- Organizar la información actual de la web para ser de mayor utilidad a los ciudadanos de Granollers, pero también, conseguir una web verdaderamente útil para el turista.
- Hacer una web moderna, adaptada a móviles y con una buena usabilidad.
¿Cuál fue el reto?
El reto era muy atractivo, pero los primeros problemas no tardaron en aparecer.
Colocar a Granollers en el mapa desde el punto de visto turístico no era tarea fácil, porque el posicionamiento de la ciudad no era precisamente ese. El análisis de palabras clave lo que nos arrojó fue la desalentadora realidad de que nadie buscaba Granollers. Los miles de turistas que aterrizaban en Barcelona en realidad no salían de la capital. Gaudi, la Sagrada Familia, el Parque Güel… esto era lo que buscaban los turistas.
Con este planteamiento se puso el foco de la web en presentar a Granollers como un punto privilegiado desde el que visitar los múltiples atractivos de la provincia:

Aplicando las reglas de usabilidad – UX
A partir de ahí se comenzó a trabajar la organización de los contenidos: recopilar información, entrevistas, validaciones, etc etc…
Definir la arquitectura web, cómo se iban a mostrar los contenidos, cómo serían los buscadores dentro de cada sector, dependiendo de la oferta de ocio de la ciudad:

Prototipado y diseño web
En los siguientes pasos avanzamos con el prototipado de cada página, definición de CTAs, colocación de elementos. Y de ahí al diseño, empezamos a ver el resultado de nuestro trabajo …

Los contenidos, alimentando a Google EAT
Para ir avanzando con el desarrollo de la web, se van trabajando paralelamente los contenidos con el prototipado y diseño. Hay demasiadas páginas que publicar y no se puede parar la rueda. El equipo de Elements hizo un trabajo espectacular con la elaboración de contenidos, y ahora, unos cuantos meses después, podemos visitar una web con un diseño cuidado y un contenido de calidad que aporta valor a los usuarios.

Una vez más chicas y chicos, lo hemos conseguido. Zorionak!




















